At first, download the latest build of GWT from here.
Unzip it to any location in your Hard drive.
Now, add the Google Plugin in your Eclipse IDE. This plugin would help you to create, compile a GWT application and deploy it to the Google App Engine with few clicks only.
For Eclipse 3.3 (Europa):
Go to Help menu.
Select Software Updates.
Select Find and Install. In the dialog that appears, select Search for new features to install and click Next.
Click New Remote Site.
Enter a name for the update site (e.g. Google Update Site for Eclipse 3.3) and the following value for the URL: http://dl.google.com/eclipse/plugin/3.3. Click OK.
The newly-added site is checked to indicate that it will be searched for features to install. Click Finish.
In the subsequent Search Results dialog, select the checkbox for the update site (e.g. Google Update Site for Eclipse 3.3). This will install the plugin, a Google App Engine Java SDK and a Google Web Toolkit SDK. Click Next.
select I accept the terms in the license agreements. Click Next.
If you then select finish, there would be a prompt shown. The plugin is not signed so you must acknowledge that you are installing an unsigned feature. Click Install All.
You will then be asked be asked if you would like to restart Eclipse. Click Yes.
For Eclipse 3.4 (Ganymede):
Go to Help menu.
Select Software Updates.
In the Available Softwares tab, click on the “add site” button.
Put “http://dl.google.com/eclipse/plugin/3.4″ , click ok.
Back in the Available Software view, you should see a new update site named Google Update Site for Eclipse 3.4. Select the checkbox next to the new update site. This will install the plugin, a Google App Engine Java SDK and a Google Web Toolkit SDK. Click Install.
Review the features that you are about to install. Click Next.
Select I accept the terms in the license agreements. Click Next.
You will then be asked if you would like to restart Eclipse. Click Yes.
Now create a new project in eclipse. File-->New-->Other






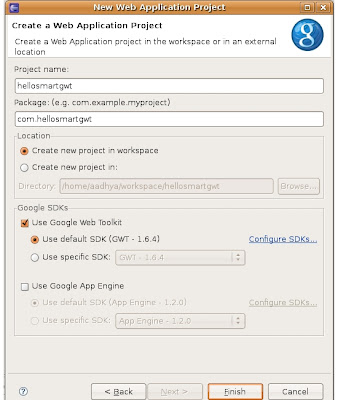
Select Web Application Project and click on next as shown above.
Name the project whatever you like. I have choosen as 'hellosmartgwt' and give a package name whatever you want. Uncheck 'Use Google App Engine' if you are not inteded to using Google App Engine for hosting your application. Finally click on Finish button.

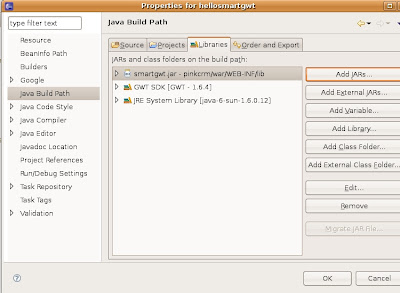
- Add the “smartgwt.jar” (form the unzipped folder) to your project libraries (Project –> Properties –> Java Build Path).

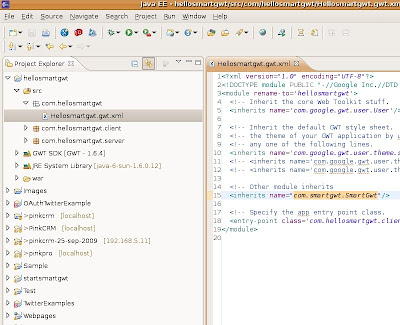
- Add
a line to inherit SmartGWt as shown below to the module xml file (Hellosmartgwt.gwt.xml) as shown below.

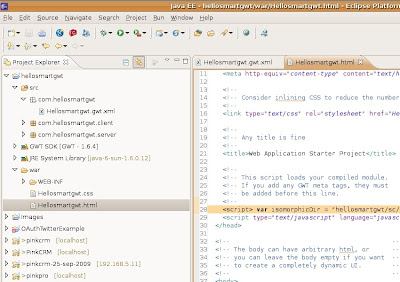
- Add <script> var isomorphicDir = hellosmartgwt/sc/"; script> to your host html file i.e to Hellosmartgwt.html which is inside war folder.

- Now open the Hellosmartgwt.java and replace with the following line of codes.
- package com.hellosmartgwt.client;
import com.google.gwt.core.client.EntryPoint;
import com.smartgwt.client.util.SC;
import com.smartgwt.client.widgets.IButton;
import com.smartgwt.client.widgets.events.ClickEvent;
import com.smartgwt.client.widgets.events.ClickHandler;
/**
* @author Sanjeev Kulkarni
* @since 0.5 - 30-Mar-2010 3:50:03 PM
* @version 0.1
*/
/**
* Entry point classes defineonModuleLoad().
*/
public class Hellosmartgwt implements EntryPoint {
@Override
public void onModuleLoad() {
IButton button = new IButton("Hello SmartGWT");
button.addClickHandler(new ClickHandler(){
@Override
public void onClick(ClickEvent event) {
SC.say("Hello world!!! This is SmartGWT!");
}
});
}
}
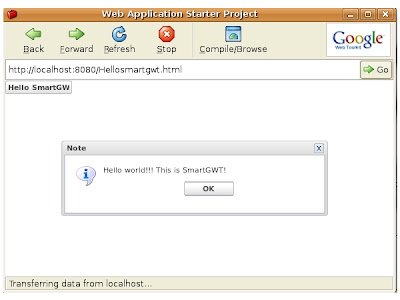
- Now you have completed the 1st program. Now it's time to run it. To run this right click on the project then goto Run As-->Web Application.
- This Completes the running of your project.

- Successefully completed running of helloworld example. You can continue to work on different examples whos source is available online from http://www.smartclient.com/smartgwt/showcase
- Thats it for SmartGWT Step by Step 2. If you need any further more reffer to smartgwt forum. Thank You.